Colour blindness affects approximately 1 in 10 males, with red-green blindness being the most common. It is therefore important to take it into consideration when designing new wiki elements. Colour coding is wonderful for those who can see the full spectrum, but for those who can't, relying solely on colour to differentiate elements can make different elements indistinguishable.
Since colour coding is most commonly used on this wiki to differentiate elements of Building Layouts, this article will concentrate on the design implications of colour blindness when it comes to creating new layouts. However, take heed, as this information is applicable to any element on the wiki.
Note that the static nature of wikis precludes us from using any sort of user settings change an image to a Daltonized version (one that has been re-coloured so as to be easily interpreted by someone with a type of colour-blindness). This means that care must be taken in the design of full colour elements.
There are many types of colour blindness. If you are able, it is best to check new colour-coded images against all types, but for the sake of keeping this article not overly-long, we'll concentrate on three main ones: Protanopia (red-green blindness), Deuteranopia (red-green blindness), and Tritanopia (blue-yellow blindness).
Examples[]
Bad[]
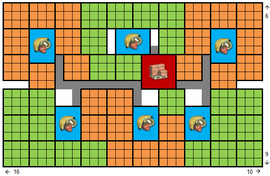
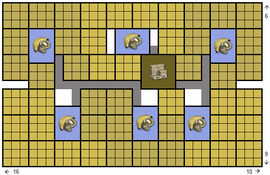
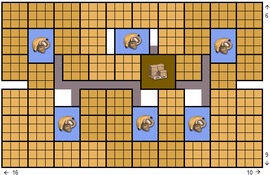
Here is an example of a layout for fruit:
 As seen by someone with full colour vision |
 As seen by someone with protanopia (red-green) |
 As seen by someone with deuteranopia (red-green) |
 As seen by someone with tritanopia (blue-yellow) |
As can be clearly seen by the above simulation, the colours chosen to differentiate fields becomes very difficult to differentiate (if possible at all; remember that people vary greatly and these simulations are not perfect) for those with red-green blindness.
One solution is to choose colours that will still differentiate the fields.
Another (easier) solution, would be to number all of the fields so that they match with a similarly numbered plantation. You may also notice that the depot symbol becomes more difficult to see. This may be solved by adding a white border (in Photoshop: add a layer filter to the icon, with the "Stroke" option selected, and set a reasonably large border; resources for this to come soon).
Here is another example of poor colour scheme, this time of a layout for champagne:
 As seen by someone with full colour vision |
 As seen by someone with protanopia (red-green) |
 As seen by someone with deuteranopia (red-green) |
 As seen by someone with tritanopia (blue-yellow) |
The particular issue here is that it relies solely on text to differentiate between each cell, where images (as in the above example) would be helpful. People with colour blindness learn to use shapes as visual cues, and icons would be highly advantageous, along with a change in colour to help differentiate the buildings from the fields.
Good[]
Here are a couple examples of designs that work well.
This design for health foods works very well because it is easy to differentiate between cells regardless of colour-blindness type, and meaning is preserved.
 As seen by someone with full colour vision |
 As seen by someone with protanopia (red-green) |
 As seen by someone with deuteranopia (red-green) |
 As seen by someone with tritanopia (blue-yellow) |
This example for plastics using oil drillers is also very clear, as it benefits from using large icons with plenty of space around them, thicker solid black borders, and most importantly a set of colours that leaves meaning and the ability to differentiate cells intact for colour-blind persons. In this case, it may be apt to use a solid black background for the depot as further improvement.
 As seen by someone with full colour vision |
 As seen by someone with protanopia (red-green) |
 As seen by someone with deuteranopia (red-green) |
 As seen by someone with tritanopia (blue-yellow) |
Tips[]
- Use black (not red) backgrounds for depots. The depot icon has high red values, and thus cannot be easily differentiated from a red background (this will also help readability for normal vision readers).
Resources[]
Colour Swatches[]
Here are some example colours that should be safe to use, when used together. They should work well for the three types of colour blindness described in this article.
| Three colours for fields | |||
|---|---|---|---|
| HSL | RGB | hex | Colour |
| H: 0 S: 77 L: 84 |
R: 214 G: 49 B: 49 |
#d63131 | |
| H: 89 S: 54 L: 91 |
R: 171 G: 232 B: 107 |
#abe86b | |
| H: 228 S: 66 L: 87 |
R: 76 G: 106 B: 222 |
#4c6ade | |
Even though a red and a green are used, this particular red and green should give enough contrast to be distinguishable to those with red-green blindness.
If you only need two colours, use the blue and red for maximum contrast over all three types of colour-blindness described in this article.
A somewhat fun way to get some colour ideas is to look at this map of Canada on Wikipedia. Pick a province or territory, and the colours of its neighbour provinces and territories will contrast well regardless of colour blindness type.
Information[]
Information about colour blindness, specifically regarding design:
- Colour Blindness (Wikipedia): Design implications
- A Category on Wikipedia dealing with colour blindness, and has some helpful design tips.
Utilities[]
- Etre.com colour blind simulator
- Mozilla Firefox color-blind addons
- Vischeck Daltonize color blindness simulator
- Run Vischeck Daltonize online
- Download Vischeck Daltonize for MS-Windows and Mac OSX
- Sim Daltonism for Mac OSX. Freeware.
- Color Oracle full-screen real-time simulator. For Linux, Mac OSX and Windows. Freeware.